Pinta y colorea
- Diego Marqueta

- 20 sept 2019
- 5 Min. de lectura
Actualizado: 3 ago 2020
Las señoras se aburrirán con el tema de hoy porque dominan la gestión de los colores y dan literalmente miles de vueltas en la materia a los caballeros (y a los que no lo son). Ellas están genéticamente diseñadas para ver miles de colores; ellos a duras penas conocen los colores del Arco Iris y no hay más que ver cómo viste alguno.
El Sapiens (macho) se centraba en arrancar la carrera, alcanzar la presa o levantar piezas. Y para ello, en manejarse bien en distancias, velocidades, fuerzas. Es decir: magnitudes vectoriales, definidas por un segmento orientado que tenga un valor y sentido (una «flechita», para entendernos). O sea, que sí, que ellos están siempre pensando en lo que tenga que ver con lanzarse.
La Sapiens (hembra) se centraba en el punto de cocción en un alimento, oler si estaba podrido (el alimento) o ver la tonalidad de piel del bebé por si se estaba achicharrando o congelando. Y para ello, en estimar ángulos, colores, tonalidades, olores. Es decir: magnitudes escalares, definidas por el gradiente o variación de un valor respecto de otro de su misma especie. O sea, que sí, que ellas están siempre comparando.
70.000 años no llega ni al grado de parpadeo en la evolución de una especie. Así que la percepción del color no ha mejorado en el hombre ni disminuído en la mujer.

Hay por ahí Powerpoints (no las podemos llamar «presentaciones») que parecen aquel chicle Bang Bang de fresa y plátano: tan mareantes los colores del envoltorio como asqueroso el sabor. No hace falta ser Kandinsky ni tener un máster en diseño para hacer un uso correcto de los colores. Basta con conocer cómo funciona el color percibido por el ojo humano. (En el caso de animales no podemos saberlo, aunque por cómo le ladran los perros a alguno, me temo que lo perciben similar).

Esto ya lo aprendimos a los 10 años en el colegio y luego todo se nos olvida. Nos hacían pintar un disco o rueda de color con las temperas. En 3 sectores que formaban vértice de triángulo pintábamos los colores primarios (rojo - amarillo - azul; magenta - cadmio - cyan, en términos de pigmento puro). En medio, como mezcla de los mismos, los secundarios (naranja - verde - violeta). Y de la mezcla entre primarios y secundarios, los terciarios (aquí ya empiezan los líos de nomenclatura).

Esta distribución del color la modeló por primera vez Isaac Newton en 1671. Comenzó observaciones sobre la refracción de la luz 5 años antes, las cuales le llevaron a ordenar colores según su longitud de onda. Es de ahí donde define la existencia de unos colores básicos en que se descompone la luz. En su obra «Optickus» (1704) muestra los que consideraba 7 colores primarios que eran nuestros actuales 3 primarios + 3 secundarios + añil (1 terciario de los 6 que hay). En dicha obra representa la distribución circular de los colores y los asemeja a la distribución de la escala musical tónica de 7 notas.

Más de 100 años después, el poeta alemán Johann Wolfgang von Goethe escribió «Teoría de los colores» (Zur Farbenlehre): el primer tratado sobre el color, su armonía y efectos emocionales, a su vez evolución del tratado «Rosa de los temperamentos» que preparó en 1798 junto con su amigo Friedrich Schiller (el otro gran poeta alemán y que compuso la «Oda a la Alegría», para regocijo posterior de Beethoven y Miguel Ríos). Resulta llamativo que nunca antes (época bizantina, románico, renacimiento...) se había escrito un tratado sobre el uso y propósitos del color.

Esta guía sedujo a artistas de la época, como al sobresaliente William Turner, el cual hacía un uso radical de dicha teoría, como en su obra cumbre «El último viaje del Temerario remolcado a amarre para su desguace» (1839).
El mismo Goethe manifestó que no se sentía especialmente orgulloso por ninguna de sus piezas literarias pero sí que lo estaba por este tratado. Fue pionero en describir cómo conducir a sensaciones a través de técnicas específicas como la refracción de la luz, colorear sombras o el hipercromatismo. Ahora bien, el amigo Goethe afirmó que el análisis de Newton, 144 años antes, sobre los colores (refracción de la luz, distribución según longitudes de onda, existencia de relaciones cromáticas) era un mero caso particular de su teoría. Así que, Goethe, buen plumilla y tratadista de las emociones según el color... pero oiga: un respeto hacia Sir Isaac Newton.

A la hora de seleccionar colores para una presentación, Goethe nos viene bien para algo obvio: color rojo para señalar problemas; color verde para mostrar soluciones. Casi nunca te vas a equivocar con este criterio. Pero para el resto de usos del color en un Powerpoint no queremos diversidad de interpretaciones, sino que sea unívoca. Así que nos guiaremos por reglas puramente técnicas. Las paletas de color en los programas de ordenador (como esa de hexágonos en Powerpoint) siguen exactamente la distribución de la rueda de color de Newton (sorry, Goethe). Y ello nos guía al elegir el soporte visual óptimo para un mensaje.

Monocromáticos: Mostrar la evolución en el tiempo/espacio de una solución. El matiz o color base elegido y sus variaciones de luminosidad y saturación. (añadiendo blancos/negros = alejándonos/acercándonos a lo largo del radio en el círculo). Para conseguir efecto llamativo, hay que crear una gama suficientemente amplia.

Análogos: Comparar situaciones similares: usar colores que están uno junto al otro, a la misma distancia del centro. Es decir: el matiz o color base elegido y sus colores adyacentes en el círculo cromático. Por tanto, cada color posee dos colores análogos. La gama creada es armoniosa y “radical”: sirve para crear sensaciones puramente cálidas o puramente frías.

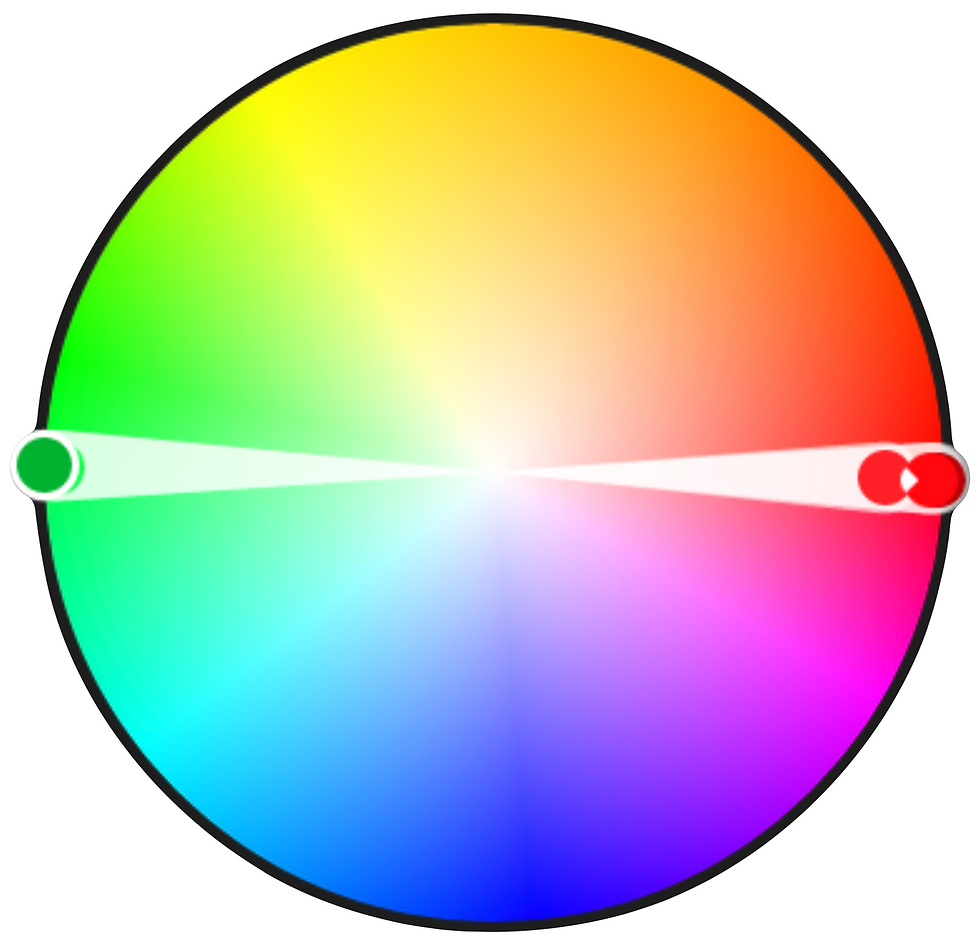
Complementarios: Crear un contraste entre soluciones al usar colores diametralmente opuestos en la rueda de color. Crean un contraste totalmente dinámico, especialmente si se usan sólo 2 colores en total. (Hay que evitar texto de un color sobre fondo de su complementario).
Usar los colores adecuadamente ayuda a que por ejemplo una gráfica se entienda a la primera (una gráfica ha de entenderse en 2 segundos de reloj, sin necesidad de explicarla) o bien sea un absoluto lío. El ejemplo a continuación es una gráfica publicada en Octubre de 2015 para «explicar» desde el Ayuntamiento de Madrid que no todo el rato había estado fuera de control un atasco de tráfico. A la izquierda tienes la gráfica inicial; a la derecha tienes el resultado tras simplificar y racionalizar el color.

También puedes ver el proceso de mejora de una diapositiva, considerando los colores, en un ejemplo de Juan Ramón García Santabárbara qeu muestra el proceso de cómo mejora una diapositiva sobre índice de penetración de Facebook en Ecuador.




Comentarios